Around February 2019 I bootstrapped a scripted CAD environment named “ScriptCAD”, and resembles closely to OpenSCAD.org and OpenJSCAD.org (which I co-developed for a couple of years) with a new take, developed from scratch:

- Scripting capability using JavaScript
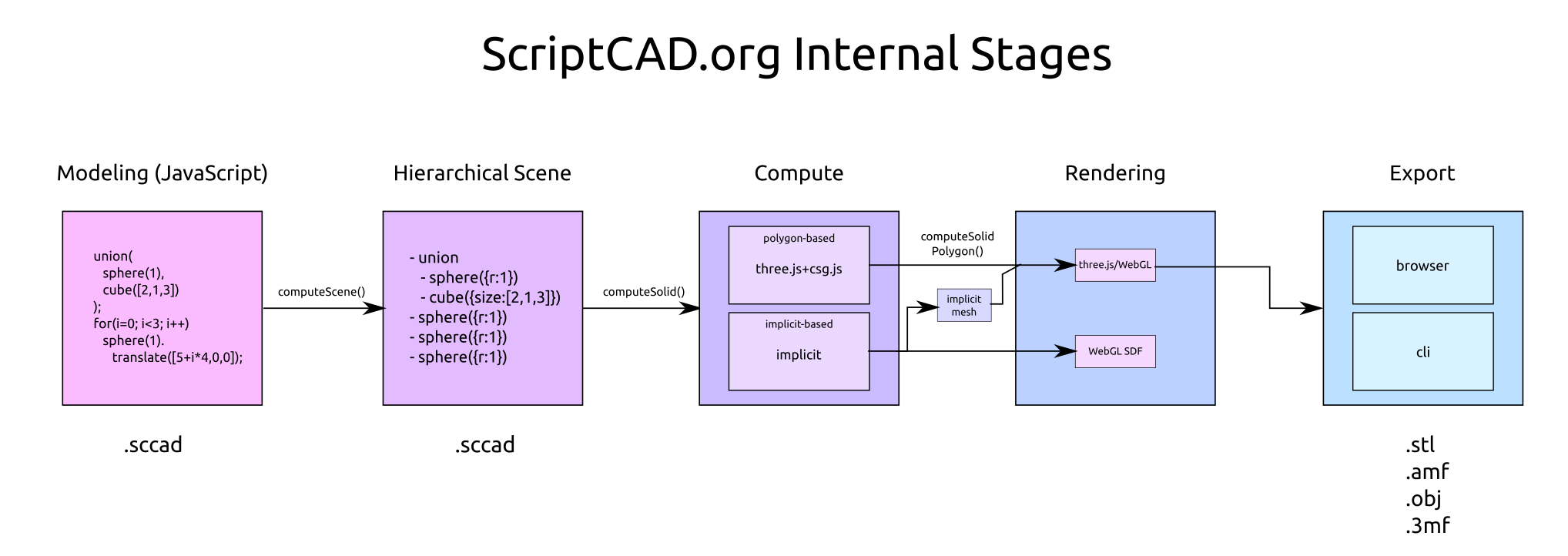
- Separate internal representation from display representation
- Triangulation or Implicit representation
- only triangulate at late stage at display or export

- Intuitive Graphical User Interface (GUI)
- Simple export various formats
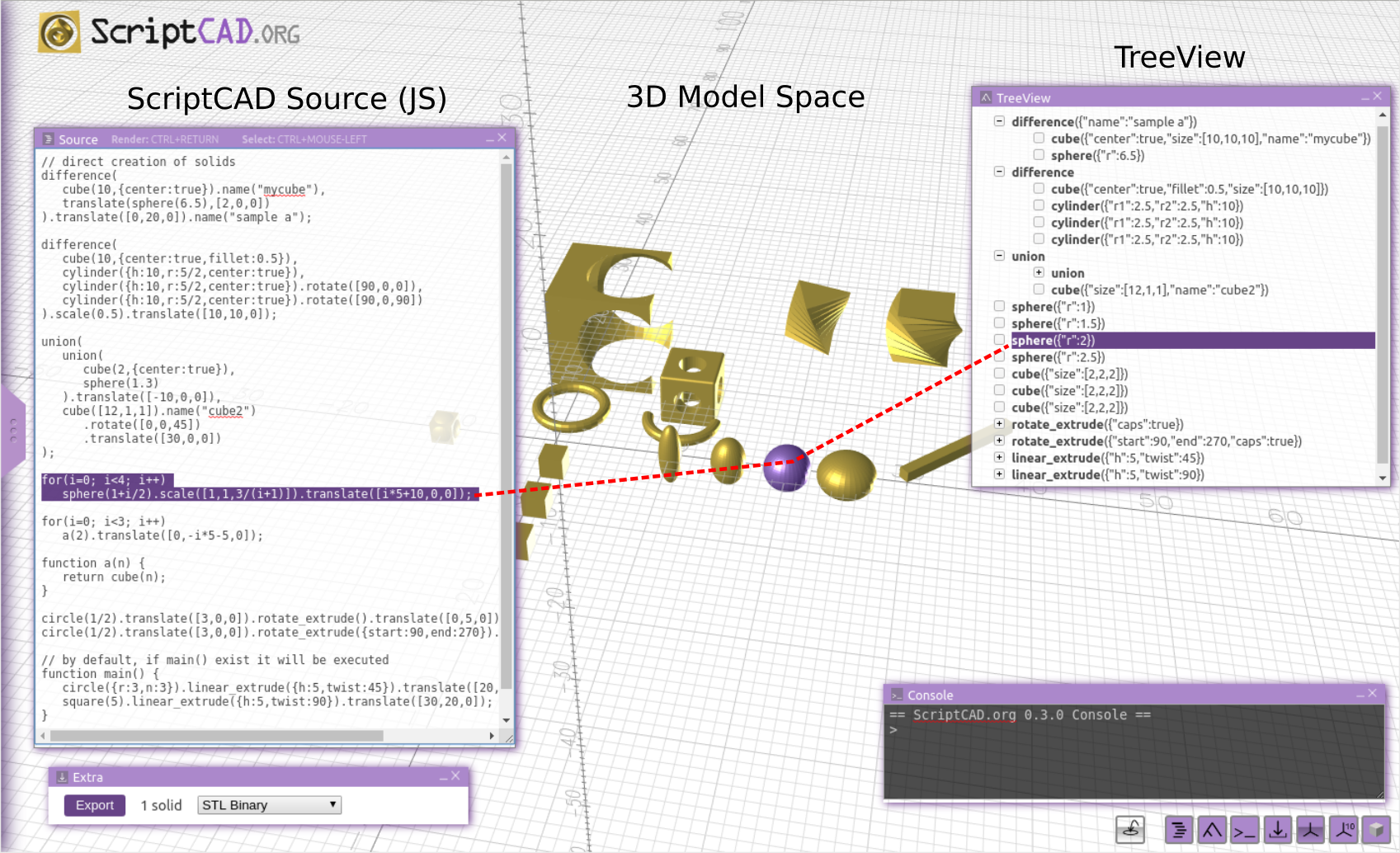
- Select top-level solids
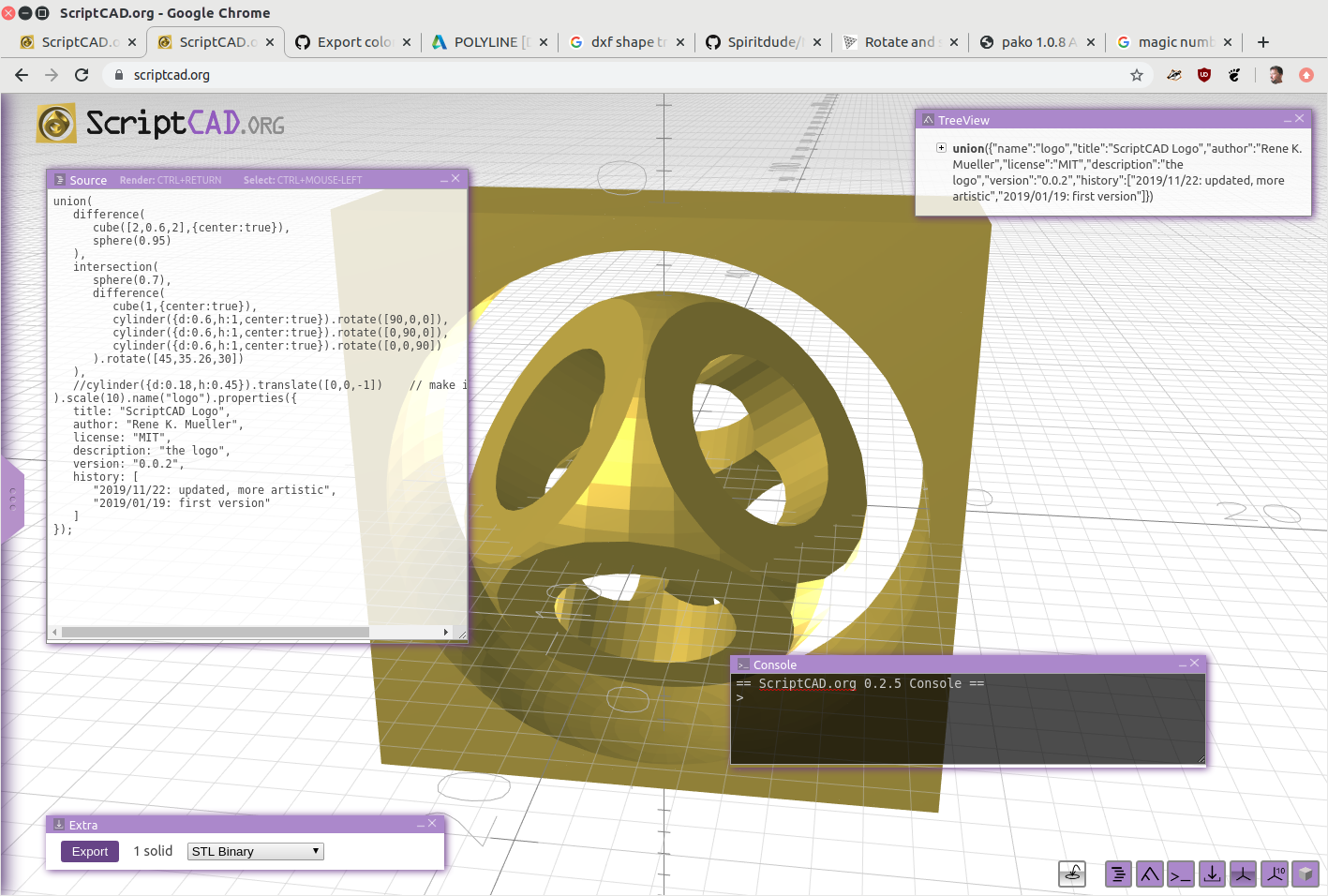
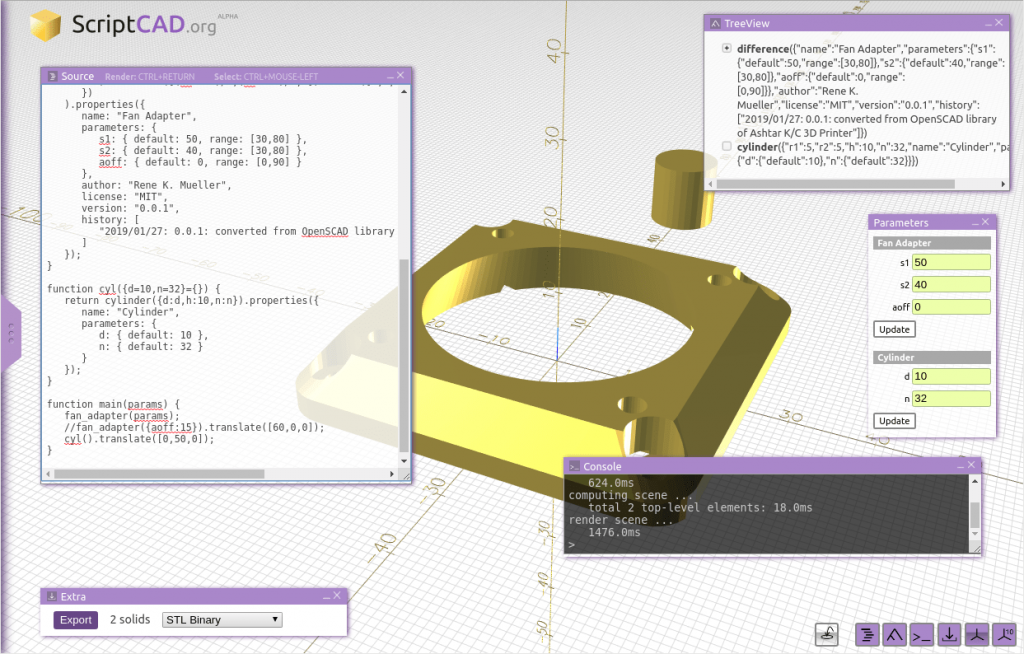
- Source <-> TreeView <-> 3D Model selection

The transparent Source vs Object Tree vs 3D Space has been in the back of my mind for a long time as I keep the connection of each stage intact and transparent.
- Ease of use
- hiding JS module complexity and notions
- Browser use (either use built-in editor or drag-n-drop source with autoreload)
- Command Line Interface (CLI) use
Screenshots & Examples

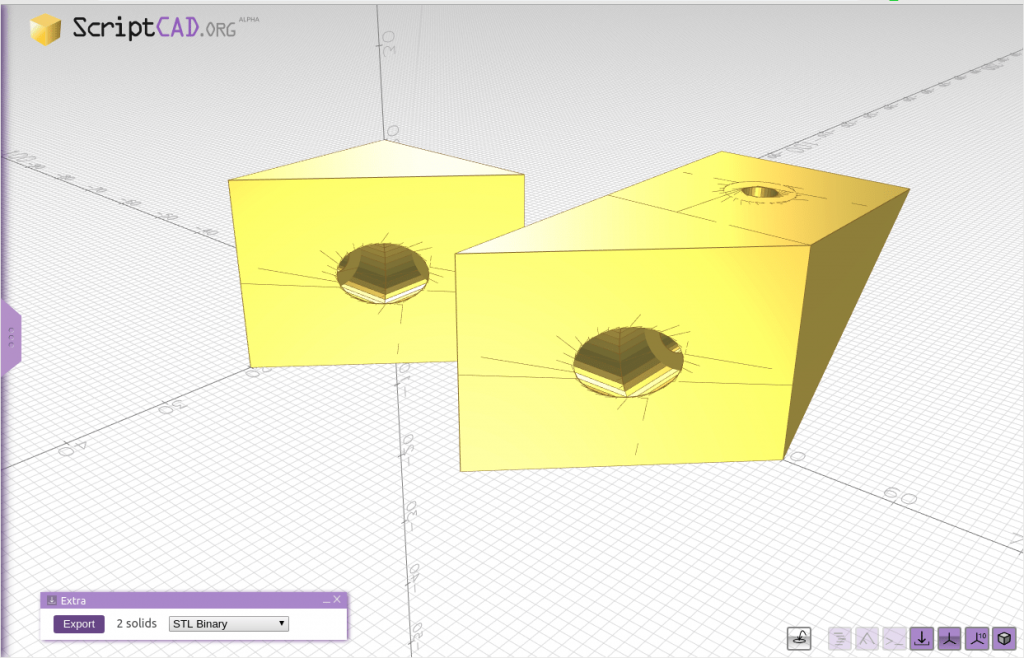
Faces 
Faces + Edges 
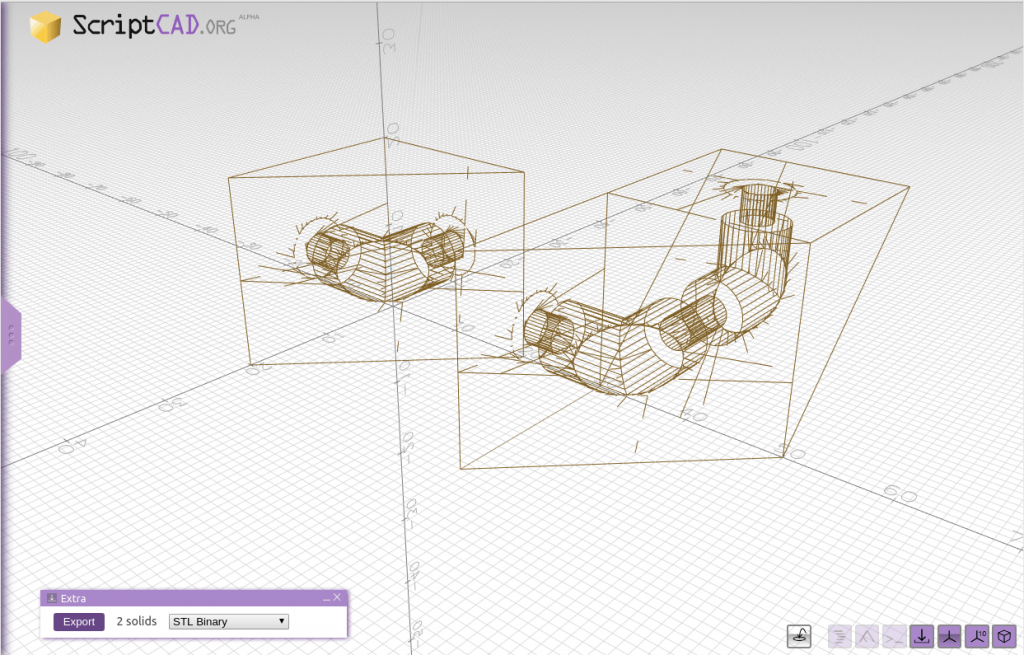
Edges 
3D Text with Hershey Font 
2D Examples 
Parametric Designs 
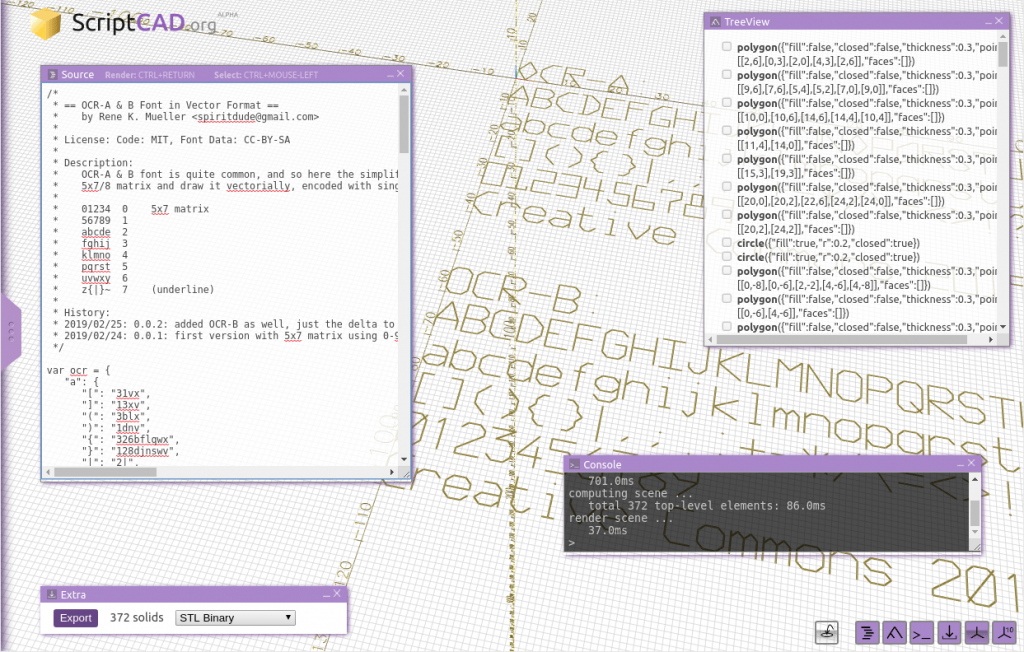
2D OCR A + B Font 
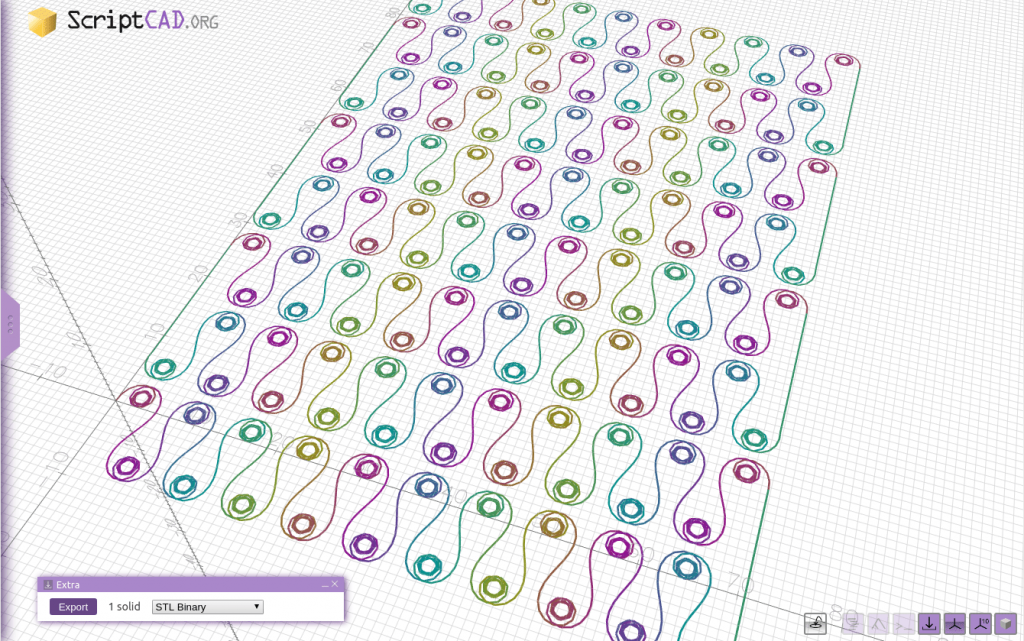
LissaJou 1 
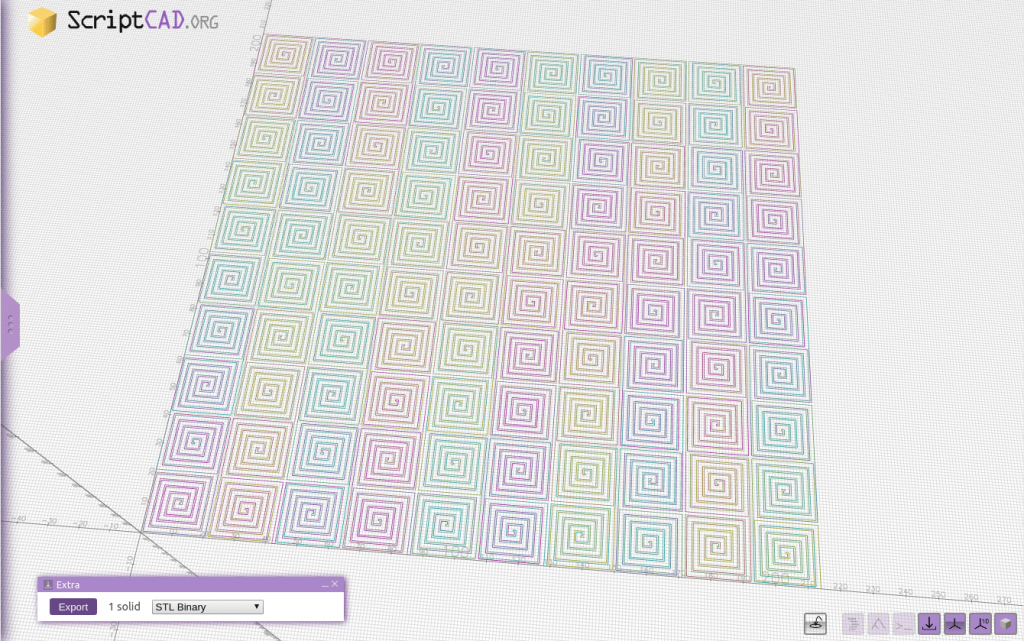
House (Circular Squares) 
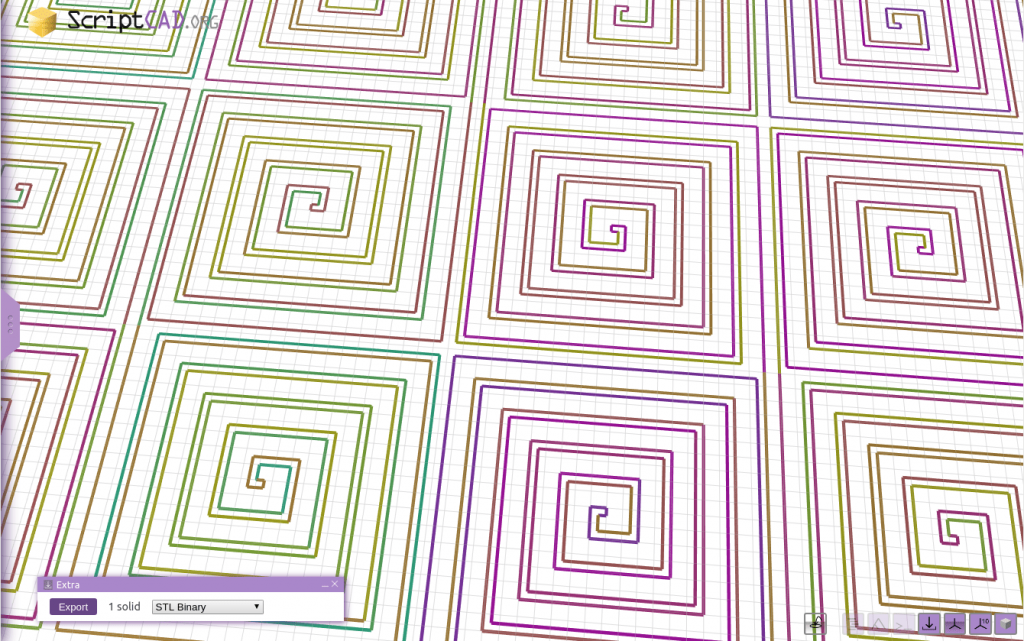
House (Circular Square) Closeup 


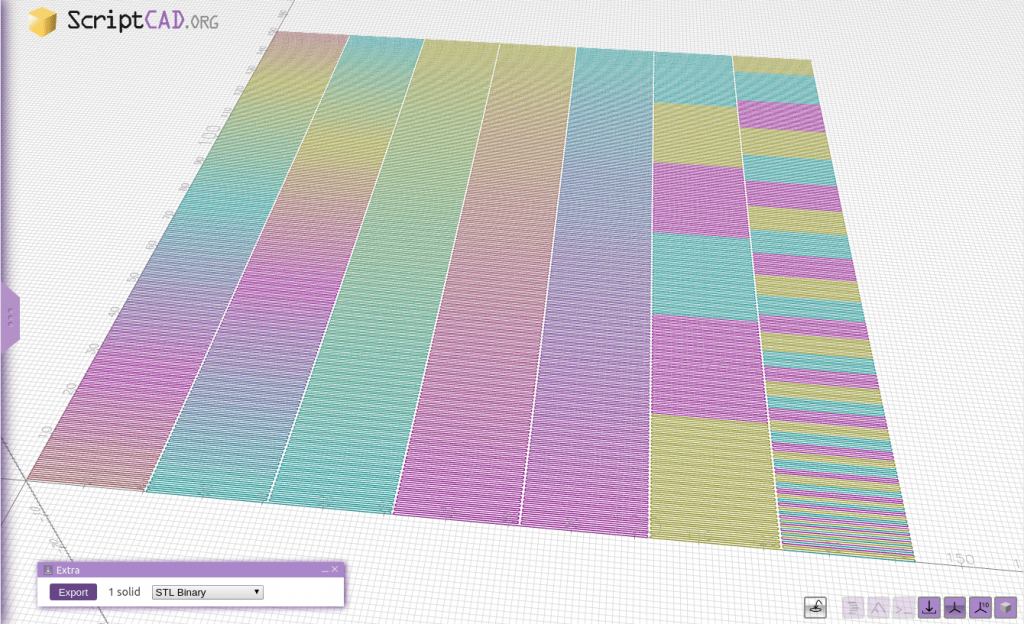
7 strips (20x150mm) testing CMY color transitions 

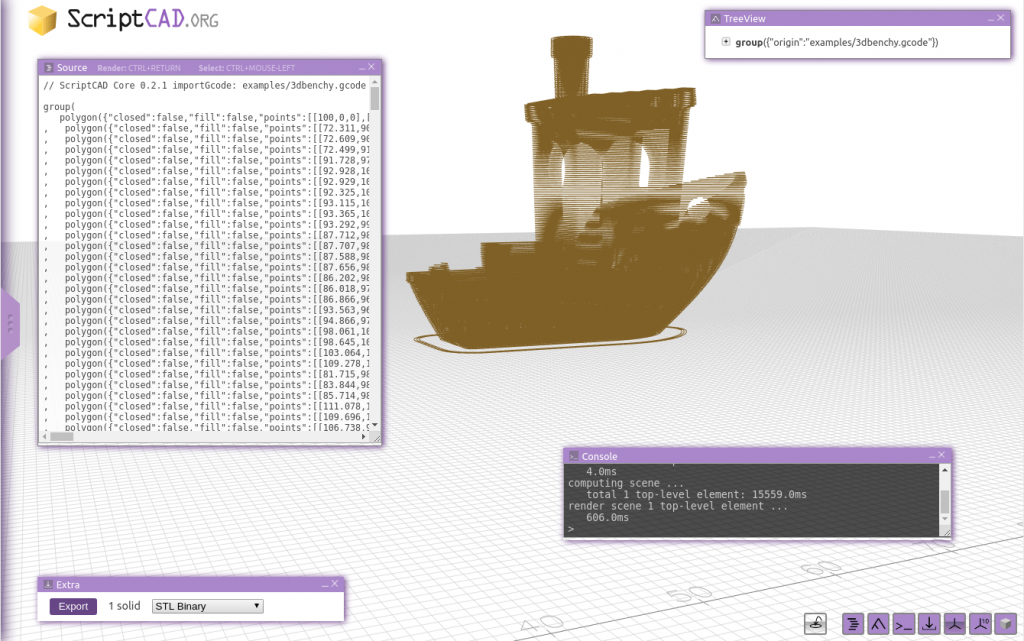
Importing Gcode 
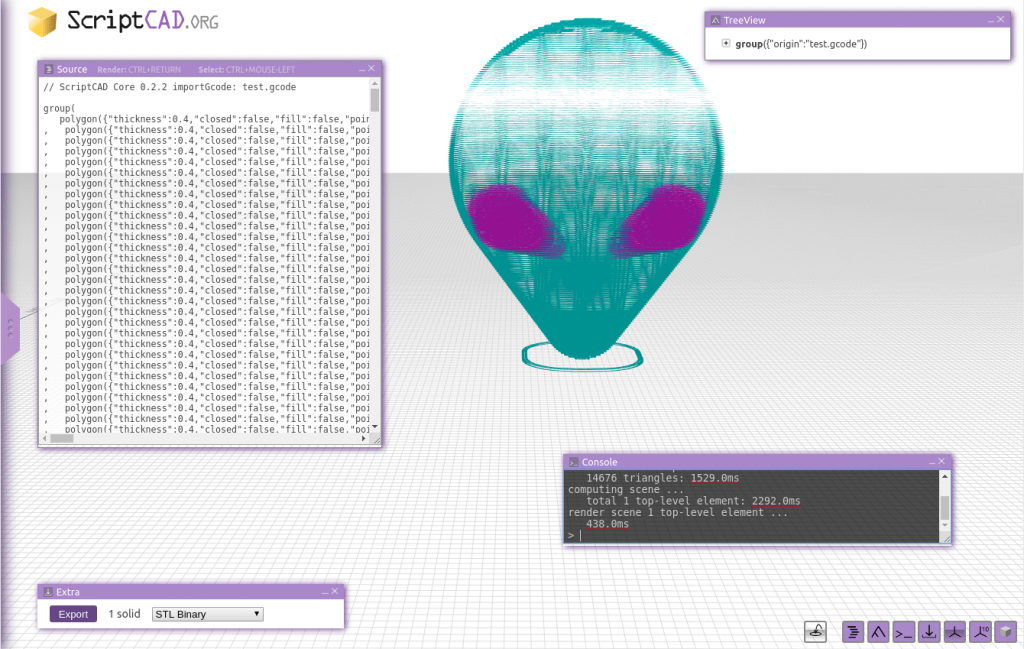
Importing Gcode with M163/M164/M165 multi-color Gcode 
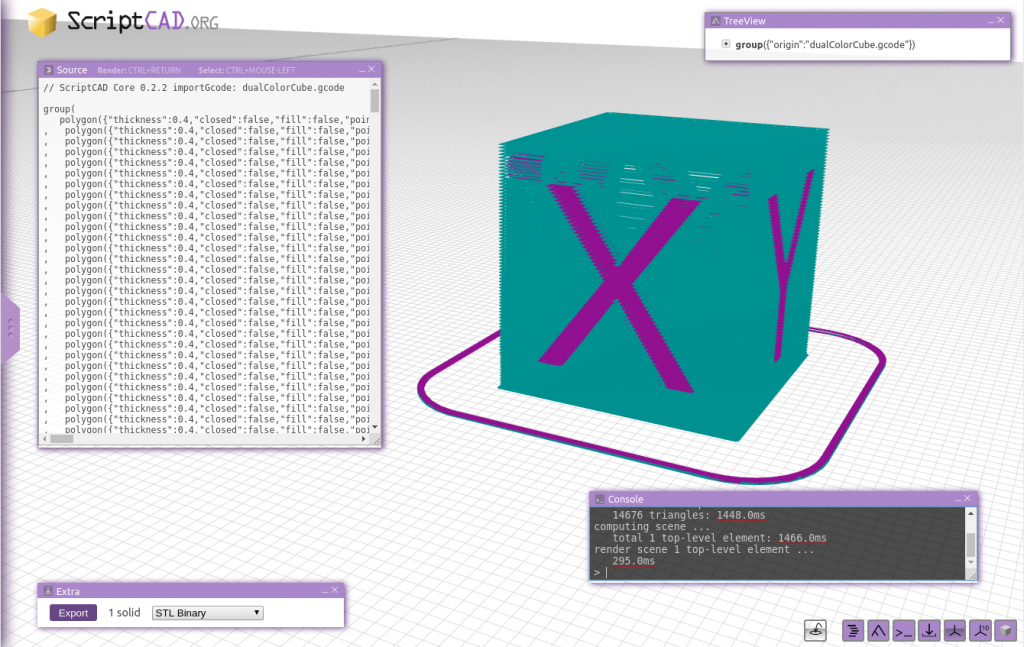
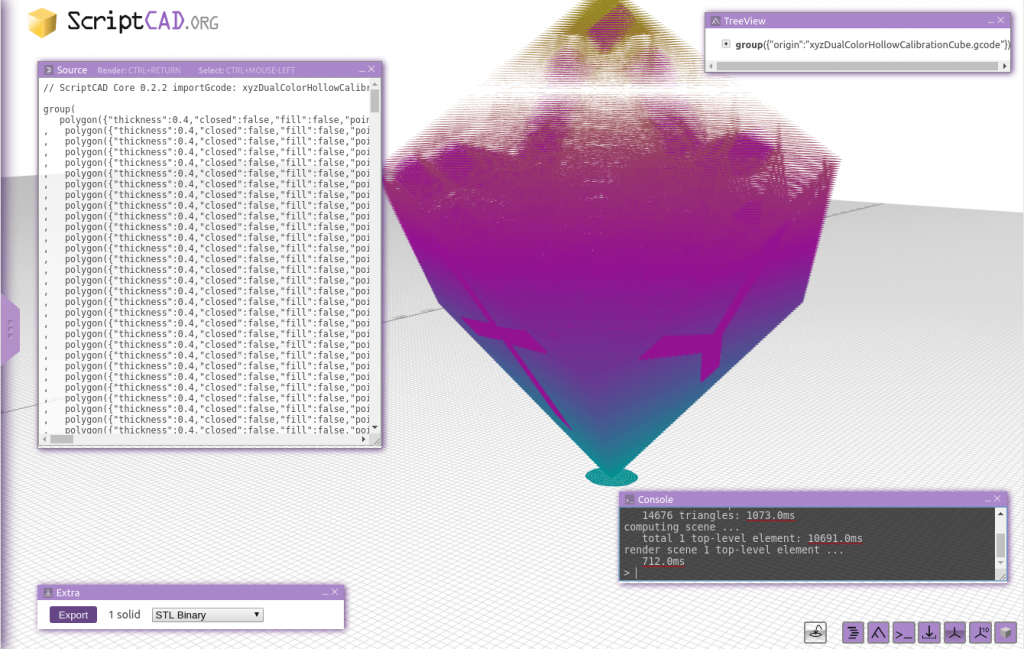
Dual Color Gcode (T0/T1) 
Dual Color “XYZ” Cube sliced with Slic3r PE, and applying Z transition of 3 color range 
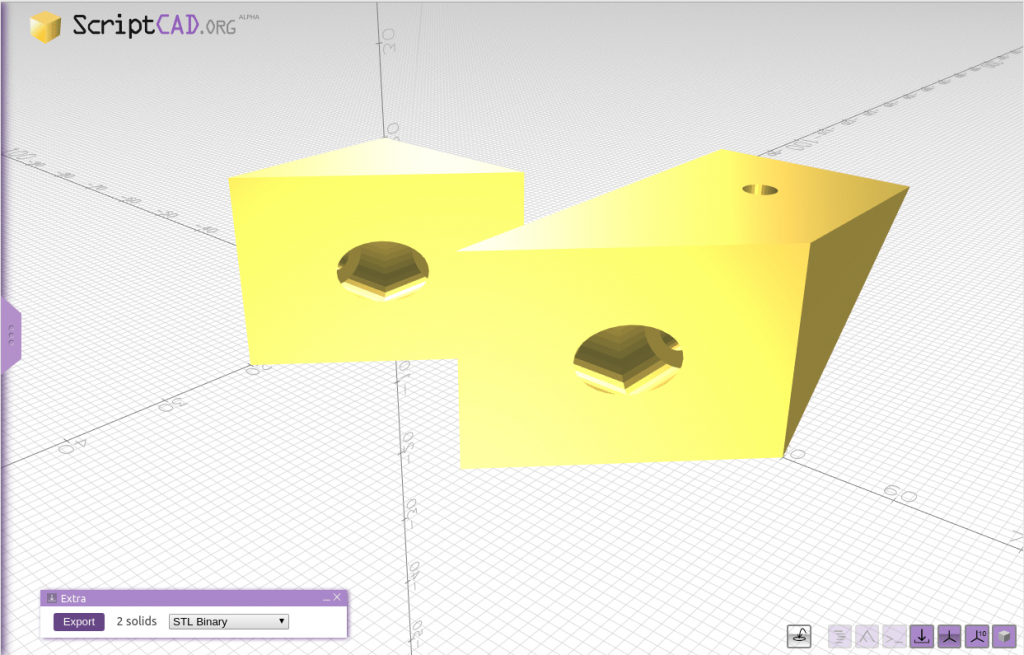
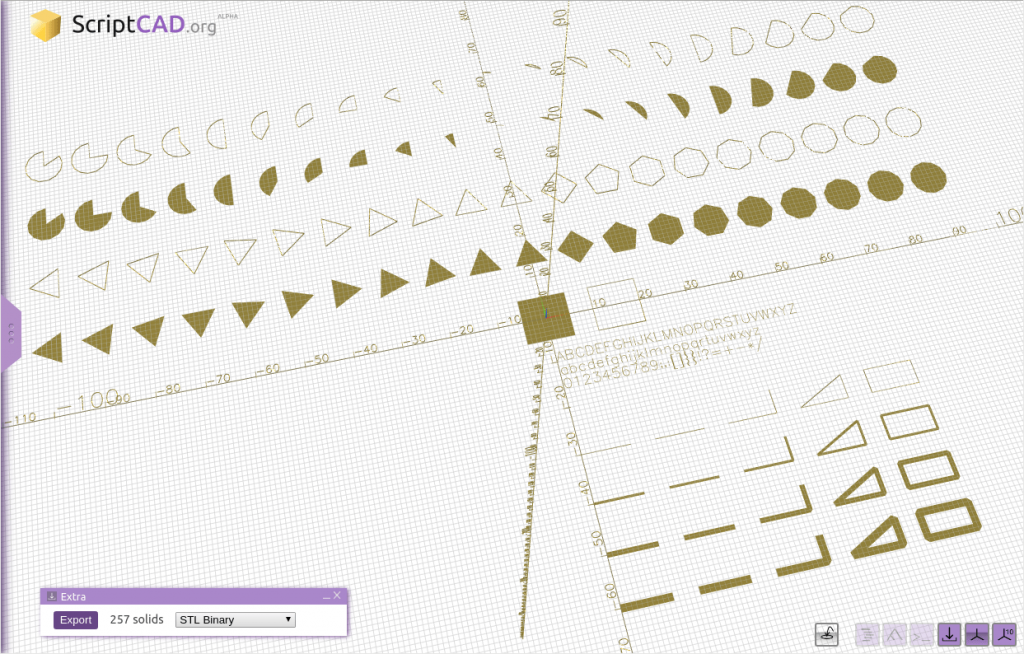
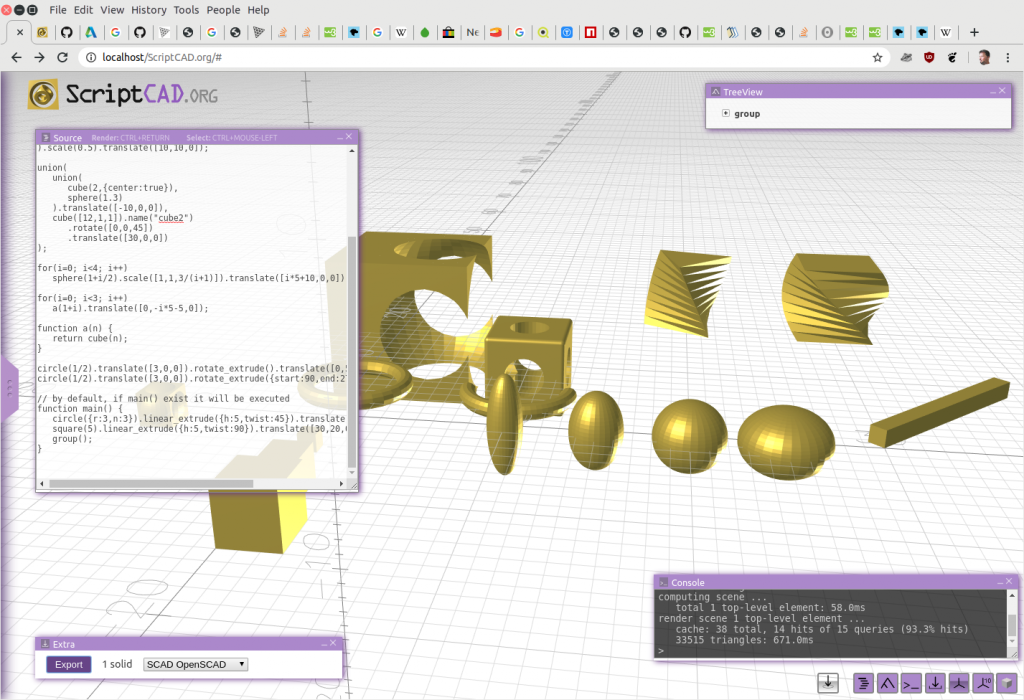
Basic Shapes 
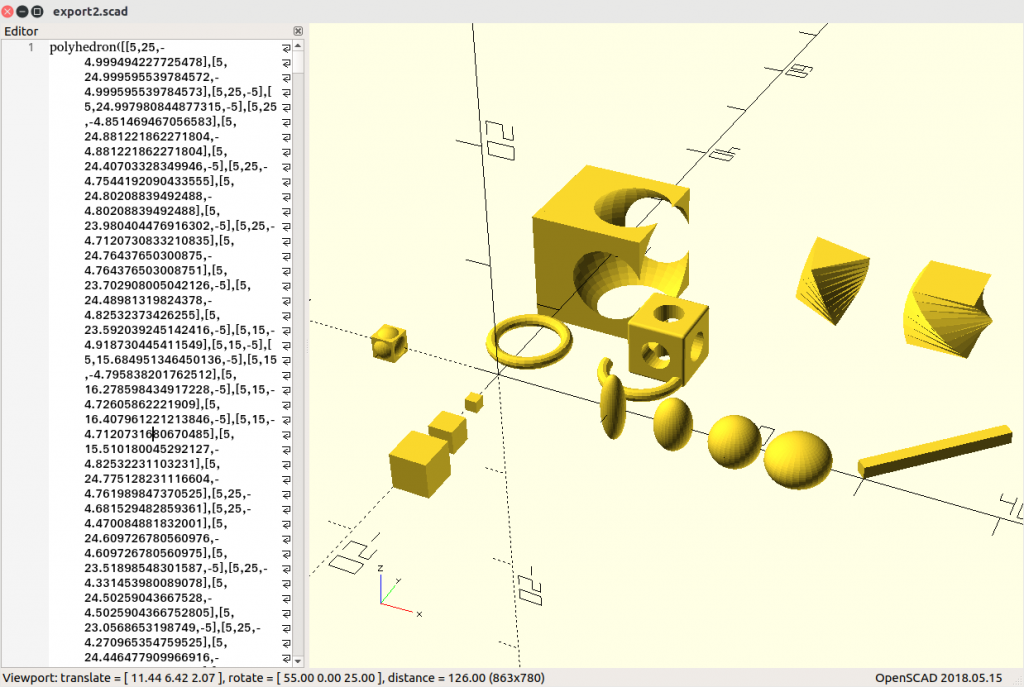
Basic Shapes in OpenSCAD 
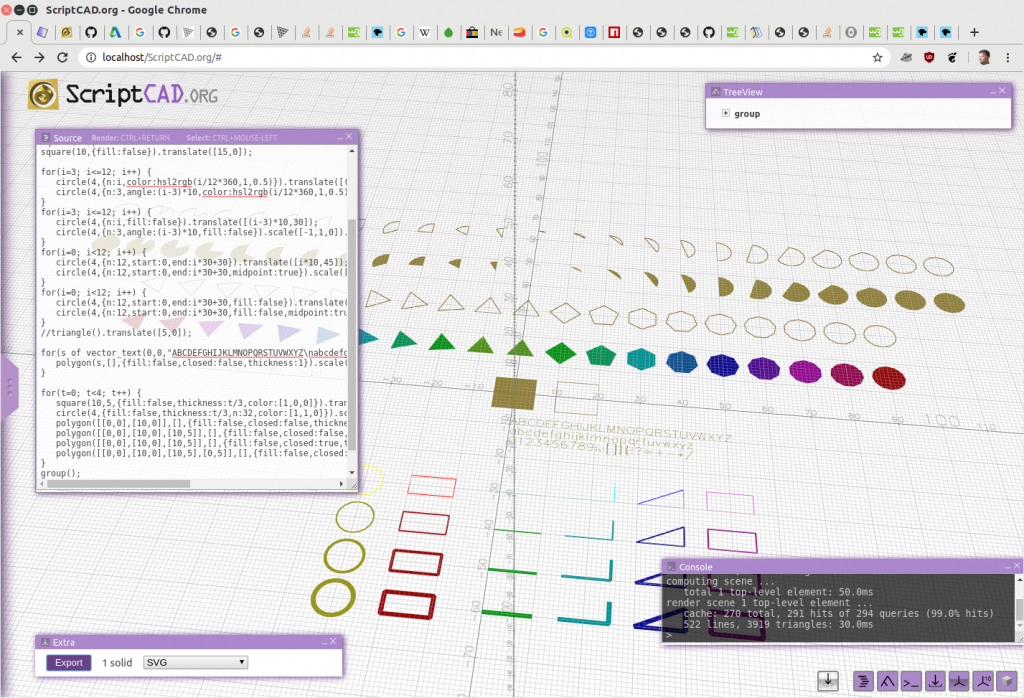
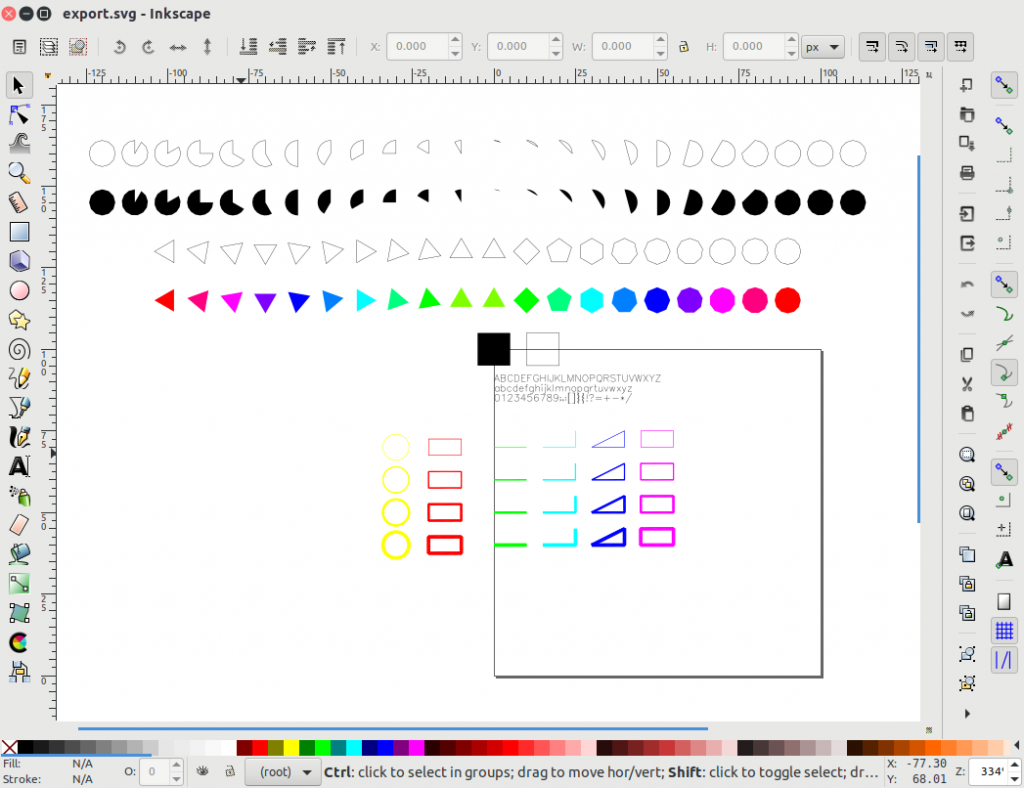
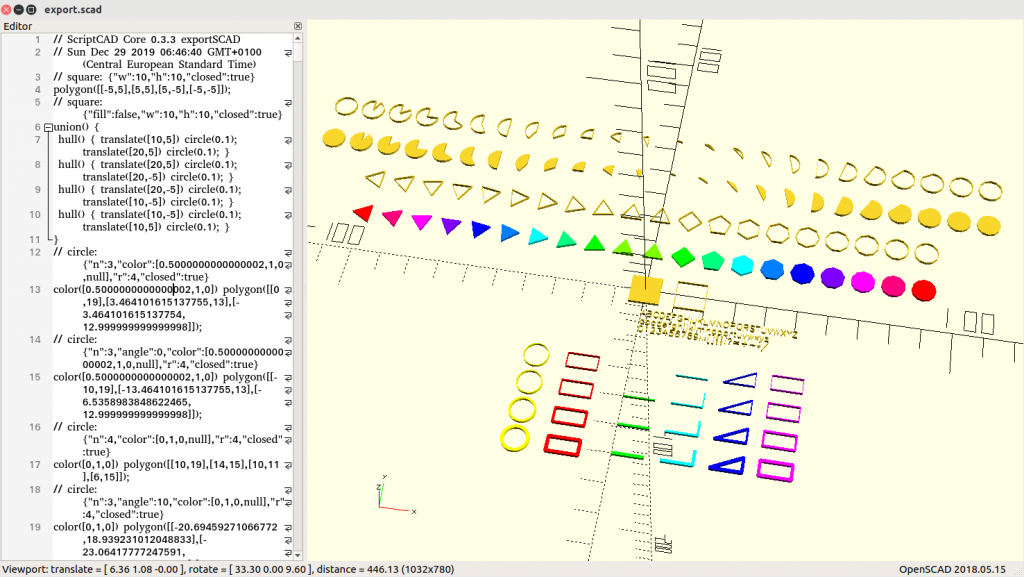
2D Examples 
2D Examples: SVG in Inkscape 
2D Examples in OpenSCAD
SpiritCAD.org Online as Preview
As of November 2019, ScriptCAD.org is reachable as an early preview (alpha stage), most examples work, some do not yet or display wrong output.
Note: there is only limited documentation yet (2019/11), and the API is subject of changes.
I still tune it to my use-cases and therefore API and overall design of the API might change, even drastically; once the API becomes more stable I will release the source code as well.
Some of use-cases (as seen in the gallery above):
- coding low-level Gcode and use ScriptCAD to preview (render) Gcode including colors,
scriptcad(CLI) outputs .gcode to actually print- testing single layer color mixed 3D Printing: forms, color mixing
- ScriptCAD uses ThreeCSG/csg.js at its core to perform CSG operations, which can be very slow –
hence, designing complex pieces can be slow as every change recomputes all again (I like to avoid this in future developments)yet as of 0.3.2 basic caching is implemented so only deltas are recomputed.
Introduction Video
The on-going development I document also. That’s it.
